

단위 테스트(Unit Test) 공부하기기타2023. 7. 31. 18:40
Table of Contents
테스트 코드는 개발 공부를 하면서 종종 듣곤 했습니다. 그렇지만 테스트 코드를 굳이 만들어야 할까?라는 생각이었고 따로 테스트 코드 없이 개발을 진행하곤 했습니다. 하지만 갈수록 실무에서 테스트 코드의 중요성이 높아지고 테스트 코드를 사용하면 개발이 더욱 수월해진다는 사실에 이번 기회에 공부해 보고자 합니다.
기존 개발 방식
클론 코딩 프로젝트를 진행하면서 API를 개발할 때 했던 개발 방식은 아래와 같습니다.
- 코드 작성
- 프로그램 실행
- Postman으로 결과 확인
- 결과가 다르면 프로그램을 중지하고 안되는 원인 찾기
- 위의 1~4 반복
이 방식의 문제점은 코드를 수정할 때마다 프로그램을 재시작 해야 한다는 것이었습니다. 그러다 보니 그만큼 낭비되는 시간은 많았습니다. 하지만 이러한 문제는 단위 테스트를 통해서 극복이 가능하다는 것을 알았습니다.
단위 테스트?
단위 테스트는 기능 단위(보통 메서드)의 테스트 코드를 작성하여 의도한 대로 기능이 작동하는지 확인하는 과정입니다.
단위 테스트는 아래와 같은 이점이 있습니다.
- 개발 단계 초기에 문제를 발견 가능
- 디버깅 시간을 단축
- 프로그램의 안정성 향상
테스트 코드 작성
컨트롤러와 테스트 코드는 아래와 같이 작성하였습니다.
@RestController
public class UserController {
@GetMapping("/api/user")
public UserDto 유저조회(@RequestParam("name") String name, @RequestParam("age") int age){
return new UserDto(name, age);
}
}@ExtendWith(SpringExtension.class)
@WebMvcTest(controllers = UserController.class)
class UserControllerTest {
@Autowired
private MockMvc mvc;
@Test
public void 유저조회_테스트() throws Exception{
String name = "kyko";
int age = 23;
mvc.perform(get("/api/user").param("name", name).param("age", String.valueOf(23)))
.andExpect(status().isOk())
.andExpect(jsonPath("$.name").value(name))
.andExpect(jsonPath("$.age").value(age));
//get, status와 jsonPath 메서드의 경우 아래 코드를 추가하셔야 합니다.
//import static org.springframework.test.web.servlet.request.MockMvcRequestBuilders.get;
//import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.jsonPath;
//import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
}
}- @ExtendWith : JUnit5에서는 @RunWith 대신 사용
- @WebMvcTest : Web(MVC)에 집중할 수 있는 어노테이션, 컨트롤러가 예상대로 작동되는지 테스트하기 위해 사용
- @Autowired : 스프링이 관리하는 빈을 주입 받음
- MockMvc : 테스트에 필요한 기능만 가지는 가짜 객체를 만들어 서버에 배포하지 않고도 스프링 MVC 동작을 재현할 수 있게 하는 클래스
- mvc.perform(get("/api/user) : MockMvc를 통해 /api/user 주소로 HTTP GET 요청
- param() : 키=값의 파라미터를 전달
- andExpect() : 응답을 검증
- status().isOk() : HTTP Header의 status가 200인지 검증
- jsonPath() : JSON 응답값을 필드별로 검증

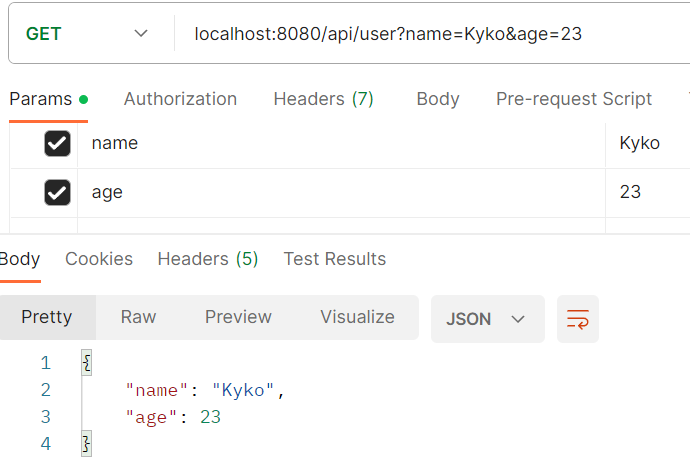
정상적으로 테스트가 통과하였고 Postman 결과도 아래와 같이 잘 나옵니다!

앞으로는 테스트 코드를 작성하는 연습도 많이 해야 할 것 같습니다. 무엇보다 API 개발 시간이 많이 단축될 것 같습니다!!
'기타' 카테고리의 다른 글
| [Spring] WebSocket을 사용하여 실시간으로 위치 정보 받기 (0) | 2024.05.04 |
|---|---|
| 인프콘 2023 후기 (0) | 2023.08.16 |

@Kyko :: Kyko dev_story
느리더라도 단단하게 성장하고자 합니다!
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[Spring] WebSocket을 사용하여 실시간으로 위치 정보 받기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FKD2x1%2FbtsG3M79q3p%2FAAAAAAAAAAAAAAAAAAAAAHIAR1opGPPvYIfS1E0y6WEyIGGxmaTmvvrh13FoXxEh%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DO47PkQK0tGn%252FBP%252FGhjS1tjL0Vfc%253D)
